 W3c published a working draft of CSS basic module level 3 on 10th March 2015, where they have extends user interface related features from the selectors, properties and values of CSS level 2. These UI related selectors, properties and value are proposed for CSS level 3.
W3c published a working draft of CSS basic module level 3 on 10th March 2015, where they have extends user interface related features from the selectors, properties and values of CSS level 2. These UI related selectors, properties and value are proposed for CSS level 3.
Note: it’s a working draft may change in the future
box-sizing property in CSS3
box-sizing solves the box model issue. It tells the browser what sizing property (width and height) should include. It has 3 values – content-box, padding-box and border-box
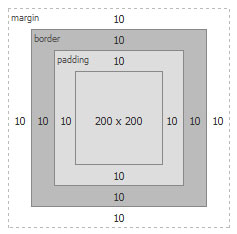
content-box
content-box is the default behavior of width and height as specified by css2.1. The padding and border of the elements are laid out and calculated outside the specified width and height.
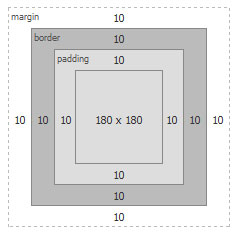
padding-box
Any padding given on the element is laid out and calculated inside the specified width and height. Content width and height is calculated by subtracting the padding width from all sides.
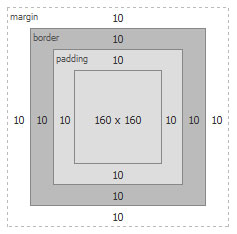
border-box
Any padding or border given on the element is laid out and calculated inside the specified width and height. Content width and height is calculated by subtracting the padding and border width from all sides.
box-sizing property value: padding-box is at risk, and may be dropped during the CR period.
| Layout with box – width: 200px; height: 200px; padding: 10px; border: 10px; margin: 10px; | |
|---|---|
| content-box |  |
| padding-box |  |
| border-box |  |
outline property in CSS3
An outline is drawn around a visual object (button, active form field, image maps etc.) to make an element “stand out”. Generally it is used to tell the user which element on the page has focus. It differs from border in the following ways.
Note: IE8 support outline only if !DOCTYPE is specified
- outline is not the part of the element’s dimensions (outline falls out of the box model), therefore, it does not take space and does not cause reflow.
- outline is same on all sides. There are not outline-top or outline-left as in border.
- outline supports offset with the property outline-offset; Border doesn’t
- border support rounded-corner with radius; Outline doesn’t, although firefox has -moz-outline-radius which allows rounded corner on outline.
outline-offset property negative values is at risk, and may be dropped during the CR period.
|
1 2 3 4 |
/*outline: outline-color outline-style outline-width*/ p { outline: #00FF00 dotted 2px; } |
resize property in CSS3

The resize property allows the css developer to specify whether an element is resizable by the user or not. HTML element textarea is resizable by default. When resizable, a little UI handle at lower right appears. You can disable it with property resize. But it is not restricted to textarea any block element (div, p) can have it. The resize property is applies to elements whose computed overflow values is something other than visible
resize: none | both | horizontal | vertical | initial | inherit;
text-overflow: ellipsis in CSS3
It specifies what should happen when text overflow the containing element. Value ‘ellipsis’ renders an ellipsis(…) character (U+2026) to represent clipped inline content.
cursor property
This property specifies the type of cursor to be displayed when pointing on an element.
cursor: value;
|
1 2 3 4 5 6 7 |
/* context-menu | help | pointer | progress | wait | cell | crosshair | text | vertical-text | alias | copy | move | no-drop | not-allowed | grab | grabbing | e-resize | n-resize | ne-resize | nw-resize | s-resize | se-resize | sw-resize | w-resize | ew-resize | ns-resize | nesw-resize | nwse-resize | col-resize | row-resize | all-scroll | zoom-in | zoom-out */ |
Fallback for cursor
The user agent treats unsupported value as ‘auto’. CSS developer can set a specific image as a cursor. A fallback plan for cursor.
|
1 2 3 4 5 6 |
:link { cursor: url(hyper.svg), url(hyper.cur), url(hyper.png), pointer } |
This example will set the cursor on all hyperlinks, first a SVG image. If user agents that do not support SVG cursors would skip to the next value and use “hyper.cur”. If that format is not supported by UA, it would skip to next value and finally if UA does not support any of given cursor formats, it would skip to the last value.