 Custom properties are the wonderful new features of CSS with extensive support in contemporary browsers. A custom property name that is pre-fixed with ‘–’ like, –heading-color: #00ff00; and are accessed using the var() function. For example color: var(–heading-color);
Custom properties are the wonderful new features of CSS with extensive support in contemporary browsers. A custom property name that is pre-fixed with ‘–’ like, –heading-color: #00ff00; and are accessed using the var() function. For example color: var(–heading-color);
|
1 2 3 4 5 6 7 8 |
:root { --heading-color: red; --heading-bg: #a1a1a1; } H1 { background-color: var(--heading-bg); color: var(--heading-color); } |
Previously we have been using variables with CSS preprocessor like Sass and Less, now variables have been brought in native CSS using the custom property.
We use variables in CSS to store color, layout details, font preferences etc. It helps us to avoid copy, paste code and simplify the development.
Preprocessor variables vs native CSS custom properties – variables.
- Preprocessor variable cannot be change dynamically.
- We can access and manipulate custom properties in JavaScript.
- Preprocessor variables are not aware of the DOM structure.
What if the variable has not been defined in custom property?
A substitution has to be used similarly as we use in font stack, a comma separated list of values.
|
1 2 3 |
H1 { color: var(--heading-color, black); } |
If there is no value defined for the given variable, browser will ignore it and move to next value in the list. We can take advantage of the same.
How to change custom property without javaScript?
A simple example to change the custom property through the pseudo element selector like using :hover. Yes, “you can change custom property on pseudo selector.”
|
1 2 3 4 5 6 |
H1{ color: var(--heading-color); } H1:hover { color: #000; } |
How to access and manipulate CSS custom property in javaScript?
We need to know three things to manipulate CSS custom property in javaScript.
1. Get the value of custom property
There are two javaScript function to get the value of CSS custom property window.getComputedStyle and window.getPropertyValue
|
1 2 |
Var style = window.getComputedStyle(document.documentElement); Var value = style.getPropertyValue(‘--heading-color’); |
2. Set the value of custom property
To set a new value on a CSS custom property use the style.setProperty method.
|
1 |
document.documentElement.style.setProperty(‘--heading-color', ‘#ff00cc’); |
3. Remove the value of custom property
To remove the value of a custom property use the style.removeProperty method.
|
1 |
document.documentElement.style.removeProperty(‘--heading-color’); |
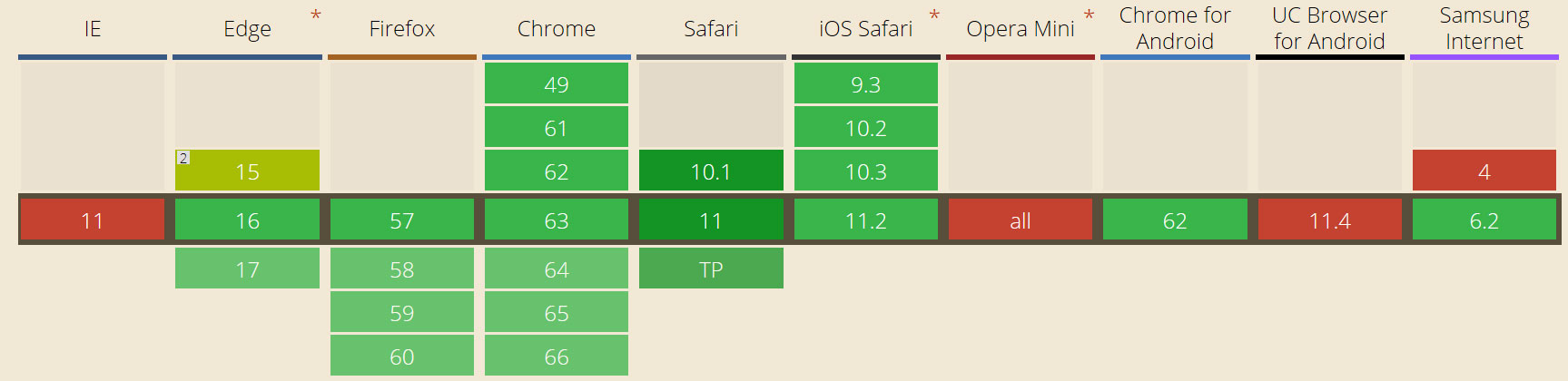
Browser support of custom property

Contemporary browsers are all set to fly with custom property but internet explorer 11 and Opera mini are still lagging behind.
Support of custom property with older browsers
A fallback plan needs to be created for the browsers which do not have support the custom property.
@supports directive
@supports rule allows css writer to check if a particular property declaration are supported in CSS or not.
|
1 2 3 4 5 6 7 |
--heading-color: red; @supports ((--foo: bar)) { H1 { color: var(--heading-color); } } |
Fallback plan with older browsers for custom property
When browsers do not understand the property; they ignore and look next. We can take advantage of the same.
|
1 2 3 4 |
H1 { color: red; color: var(--heading-color, red); } |
Post processor plugin for browser compatibility of custom property.
Post-processor plugin converts the custom properties into plain CSS. This is a fallback plan for custom property, something similar to polyfill.
Conclusion
CSS custom property can be manipulate through the usual pseudo selectors like :hover, :visited, first-child, nth-child etc. Beauty of CSS custom property is; you can combine it with javaScript and manipulate as you want.
Start using the CSS custom property as browsers are not barriers, there are many way to bypass such hurdles and enjoy the technology. We just need to change our attitude towards browser. If browsers are stubborn be harder with it and take benefits of all the advantages that custom property is providing.
Resources
- Using CSS variables correctly
- Developing inspired guide with CSS custom properties.
- CSS custom properties (CSS variables) sample
- Theme switcher with CSS custom property