CSS has improved a lot from last few years and capable of pretty drastic output for web. I am not going to add an animation tutorial. My focus is to list out cool ready to use css libraries; that improve user experience and and speed up development.
How these css libraries can be used effectively in the project.
It can be used effectively not only by the CSS developer but also a UX person; by referring these libraries for the reference of better interaction. It is not necessary to include the complete css file. Add only required css, less or sass.
Image Hover effects
Image hover effects can be used where you need some text on image with animation. It is available with different effects. Just choose the desired animation and use it. Available in CSS, Less and Sass format.
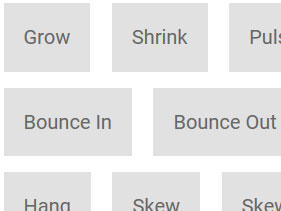
Hover effect for UI elements
These cool effects can be applied to links, buttons, logos, images and so on. You need to to copy the full css file. Available in CSS, Less and Sass. Apply to your elements as per your comfort level with css or use it as an inspiration.

http://ianlunn.github.io/Hover/
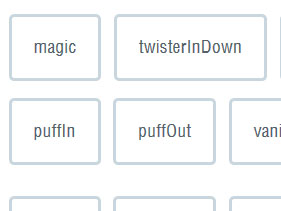
CSS animation with special effects
These effects can be applied in a photo library or any div. Simple and easy to use, just add the css file or use it as an inspiration; get the specific animation for you project.

https://www.minimamente.com/example/magic_animations/
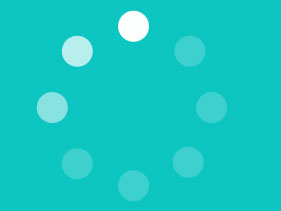
CSS Loader
Easy to use CSS loader just choose loader and copy paste the specific loader in your code. No extra library or CSS need to be called.

http://projects.lukehaas.me/css-loaders/
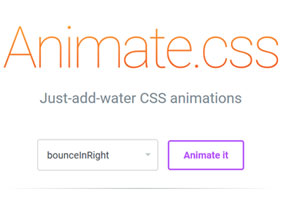
Animation Library
A cross browser easy to use animation library. Just add css file in your project and include class on the desired element. Use it for home page, great emphasis and sliders.

https://daneden.github.io/animate.css/
CSS arrow for tooltip
CSS arrow for tooltip, choose position, background color, border and copy paste the code in your project.

http://www.cssarrowplease.com/
CSS Gradient Animator
Gradient animator is a tool to helps you to generate animated CSS gradients. Cool gradient animation for background a web page or a block in a web page.

https://www.gradient-animator.com/
If you have used a css library not listed here. And you feel it worth sharing; comment and share it.
